Как написать пост
Если Вы пришли к нам на сайт, возможно у Вас появиться желание поделиться и своим творчеством. У нас это сделать очень и очень просто. Ниже будет написано как именно сделать запись на нашем блоге.
Если у вас будут вопросы, или интерфейс видимый вам отличается от того, что показано на скриншотах, пишите, пожалуйста, по адресу admin@2note.ru
После того как вы зарегистрировались на нашем ресурсе, и ваш аккаунт был активирован, вы можете приступить к публикациям.
Для перехода на страницу добавления\редактирования новой записи есть два способа.
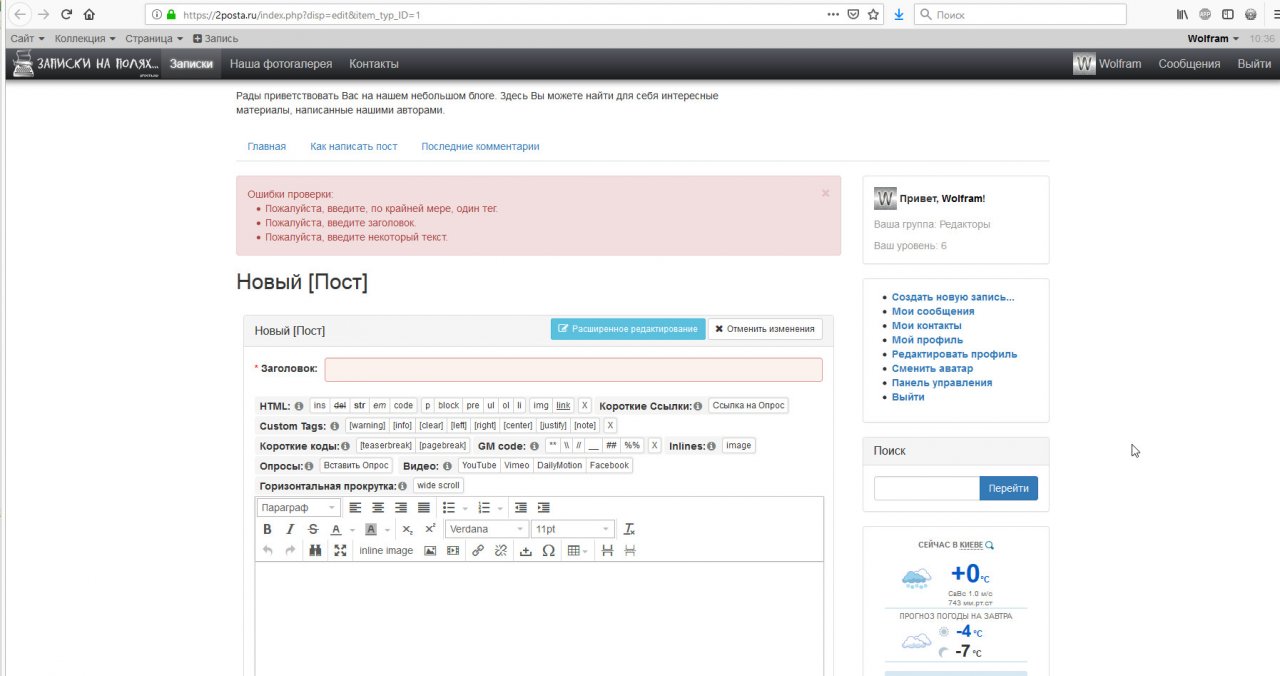
Первый - нажать на кнопку в панели сверху.

Второй способ - перейти по ссылке в блоке справа.

Если вы не видите панель или не видите ссылку, прошу вас написать по адресу admin@2note.ru
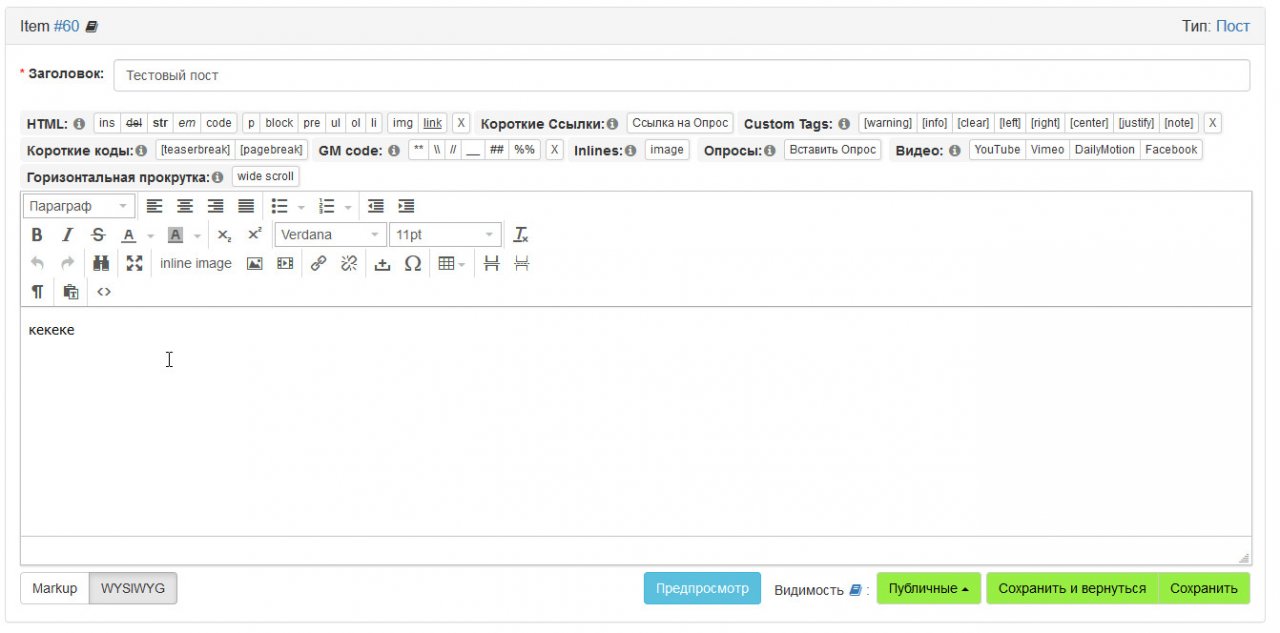
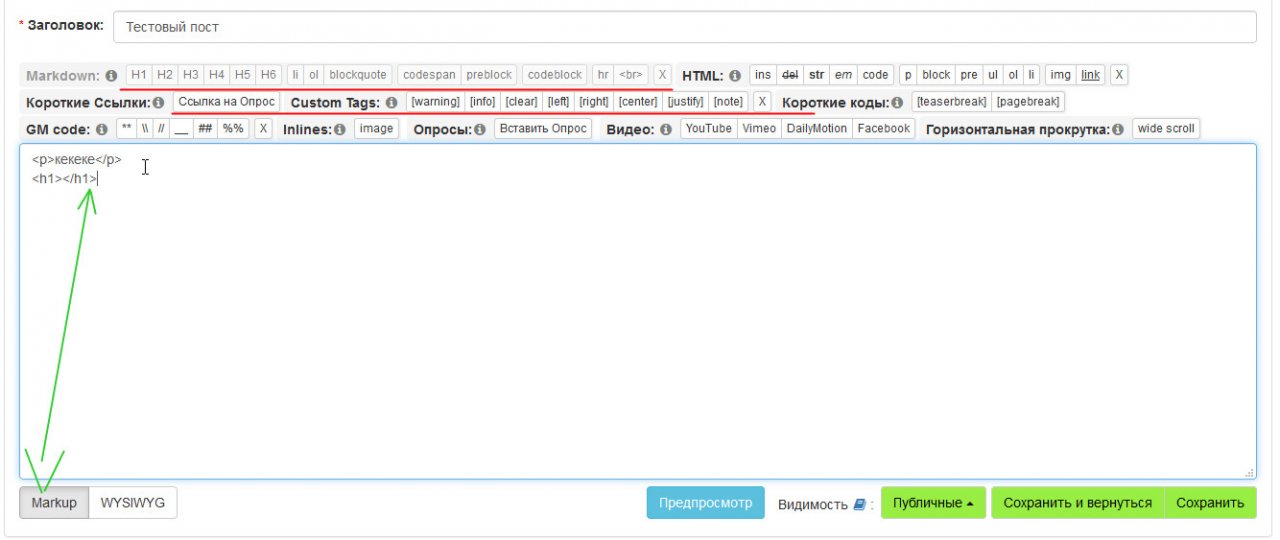
Общий вид страницы создания\редактирования новой записи следующий:

Уведомление на красном фоне можно закрыть, оно появляется автоматически.
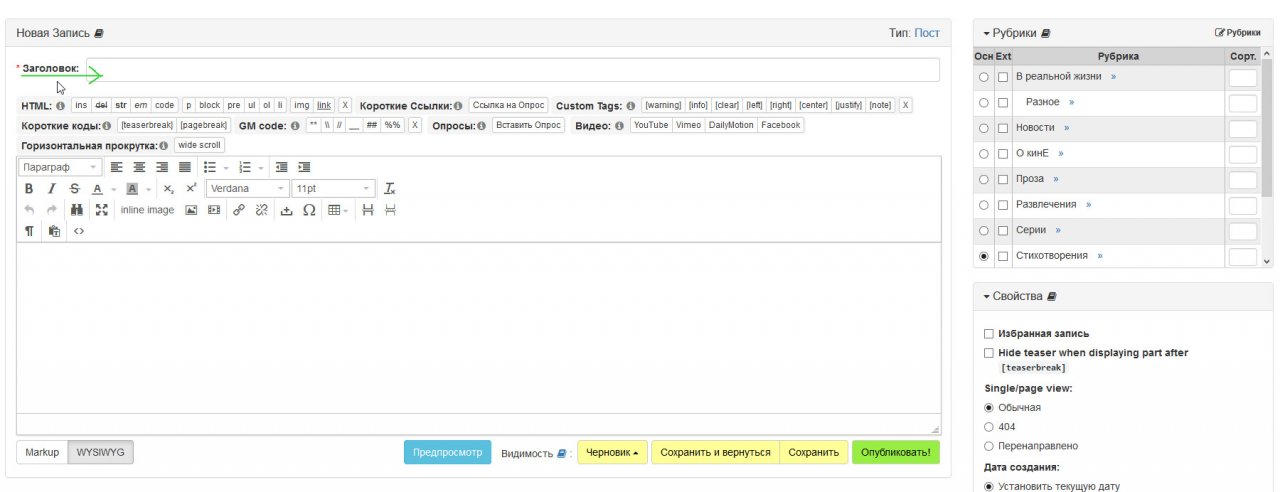
Обратите внимание на кнопку «Расширенное редактирование». Если на неё нажать, интерфейс редактирования вашей записи расширится на всё поле, а боковые панели, не нужные в данном случае, пропадут.
При создании записи одно из трёх обязательных для заполнения полей – «Заголовок». Пост без названия существовать не может. Поэтому придумайте какой-нибудь заголовок, и впишите его в нужное поле.

Второе поле, обязательное к заполнению - «Тэги».
Тэги – это некоторый набор ключевых слов, по которым потом можно будет сортировать схожие по смыслу, типу или содержанию записи.
Поле для ввода тэгов находится ниже поля ввода текста записи на панели «Дополнительные свойства»

Вводятся тэги просто. Пишите ключевое слово, через мгновение появится подсказка автозаполнения, нажимаtте Enter и тэг появляется в поле. Достаточно одного, но можно и несколько.
Перед первым сохранением вашего черновика потребуется набрать какой-нибудь текст в тело записи. Запись с пустым содержанием сохранятся не будет.
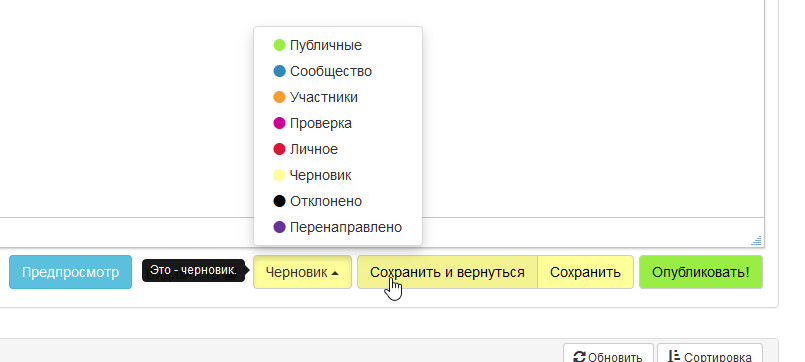
Для сохранения предусмотрены кнопки, расположенные под полем ввода текста. Вы может заранее выбрать, сохранить черновик записи, если вы планируете ещё работать с текстом, или отправить запись в блог, если вы набрали весь текст записи.
Впоследствии ошибки и опечатки можно будет отредактировать.

Внимание. Доступный набор кнопок и параметры выпадающего списка, может отличаться от вашего. Это зависит от прав пользователя.
“Сохранить и вернуться” - подразумевает, что сохранение промежуточное. Вы останетесь на странице редактирования записи.
“Сохранить” - Запись будет сохранена как черновик, или с другим параметром. Интерфейс редактирования закроется и вы окажетесь на главной странице блога.
Нажатие кнопки «Предпросмотр» откроет ваш черновик с последними сохранёнными изменениями в соседней вкладке браузера. Над заголовком крупными буквами будет написано «Предпросмотр».

Данный пост виден только вам и служит для наглядного отображения вашей будущей записи.
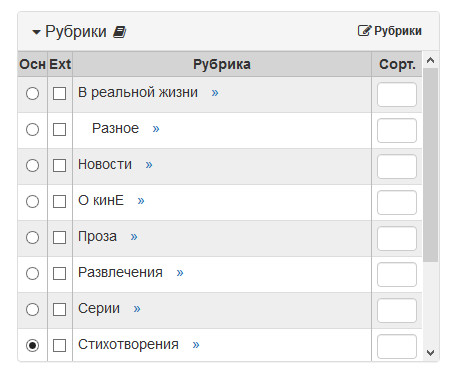
Боковые панели: Рубрики и Свойства.
Справа присутствуют две панели.
Первая, «Рубрики». НА этой панели вы можете отметить те рубрики, которым соответствует ваш пост (одна или несколько). По умолчанию отмечена рубрика «Стихотворения».
В таблице колонка «Осн» - это основная рубрика, Ext – дополнительная.

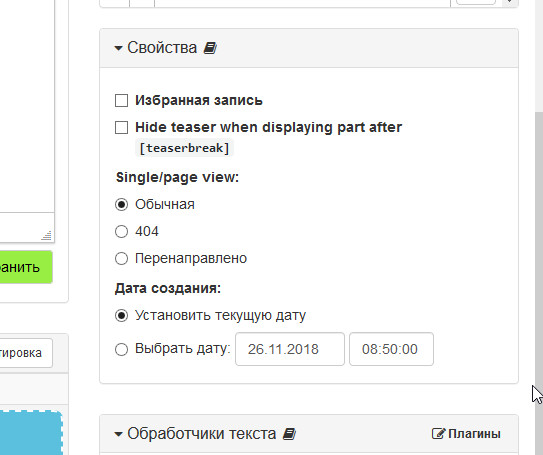
Панель «Свойства». Вы можете поменять некоторые свойства своей записи. Рекомендую оставлять все значения по умолчанию и менять их только в случае, когда вы знаете что делаете.
Однако, на этот панели вы можете выбрать дату своей публикации.
Переключатель «Дата создания» имеет две возможные позиции: «Установить текущую дату» или «выбрать дату». Во втором случае вы можете указать любую конкретную дату: число и время.

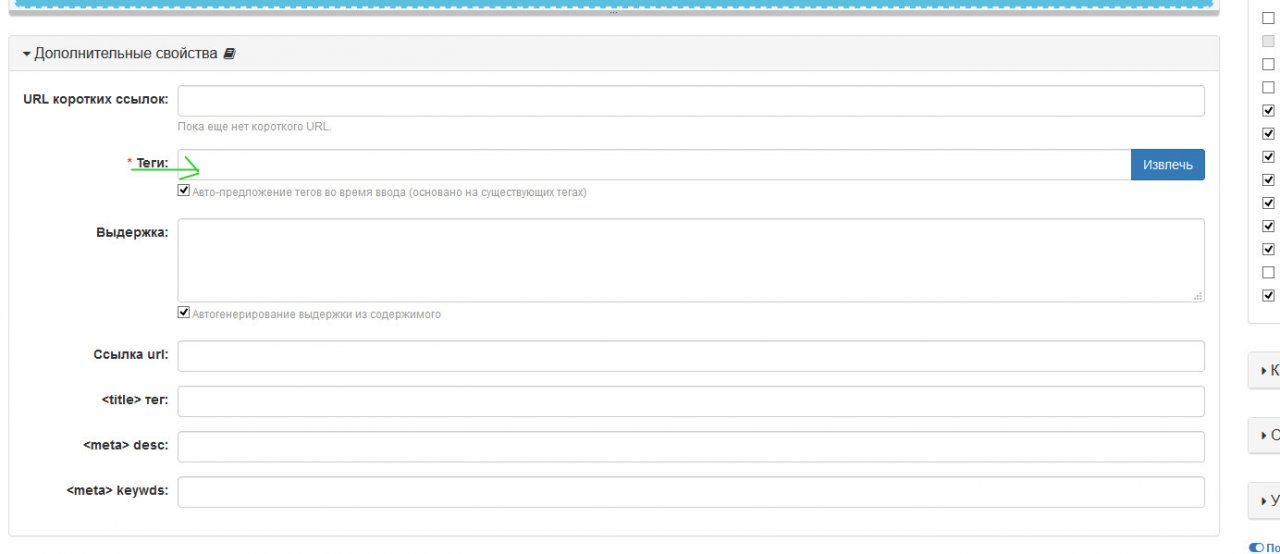
Панель «Дополнительные свойства»
На этой панели кроме поля «Тэги» присутствует ещё ряд полей.
URL коротких ссылок заполнится автоматически после первого сохранения.
Выдержка – краткая выдержка из вашего текста, заполняется автоматически.
Остальные поля можно оставить пустыми.
Текстовый редактор.
Самое большое текстовое поле для ввода основного текста вашей записи (произведения).

В левом нижнем углу присутствует переключатель: Markup\WYSIWYG
По умолчанию включён WYSIWYG
Markup – это редактор с включением разметки HTML

Добавлен для тех, кому удобно править тексты в формате гипертекстовой разметки.
В интерфейсе редактора присутствуют кнопки и переключатели, необходимые для дополнительного редактирования или вставки разметки на лету.
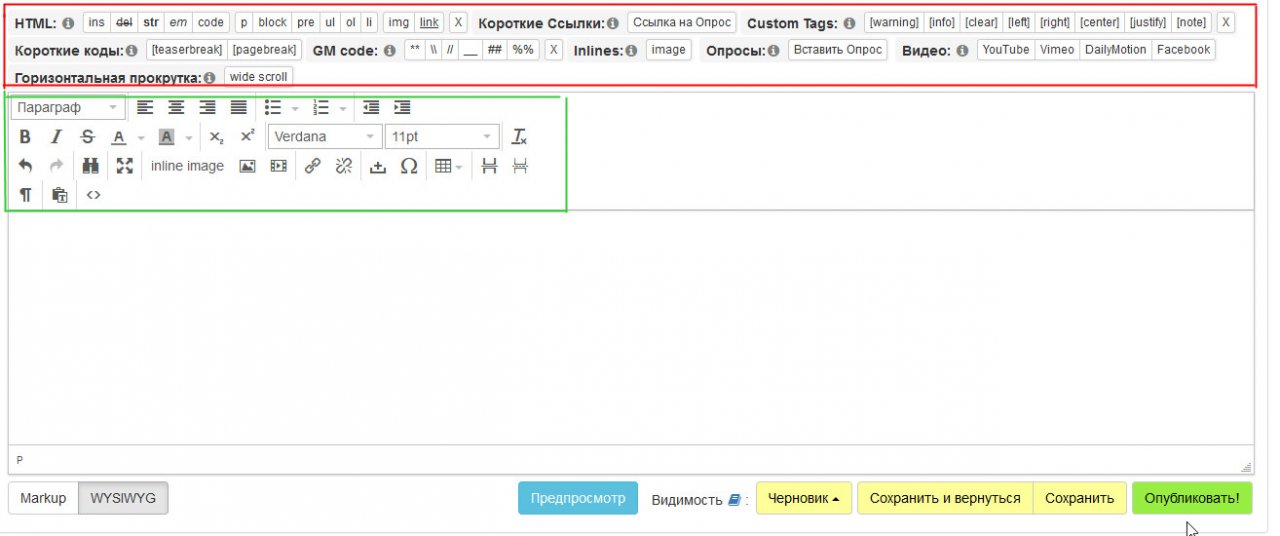
WYSIWYG – редактор с визуальным отображением, без HTML тэгов.
Название образовано от английской фразы: «What You See Is What You Get» - То что вы видите, то и получится.
Малоопытным пользователям рекомендую использовать редактор без разметки.
При переключении из режима Markup в режим WYSIWIG появится предупреждение – не пугайтесь. Стандартное уведомление, если отметить чекбокс, и оно больше не появится.

Рассмотрим редактор WYSIWYG (далее: редактор), как наиболее подходящий для всех пользователей.

В визуальном редакторе, помимо интерфейса разметки присутствует более удобный интерфейс редактирования текста.
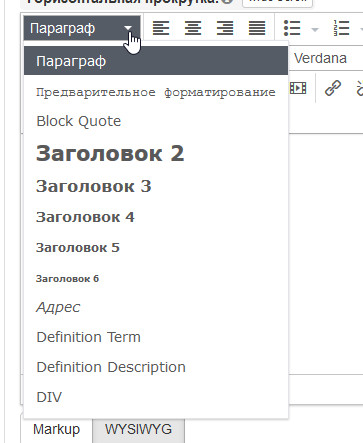
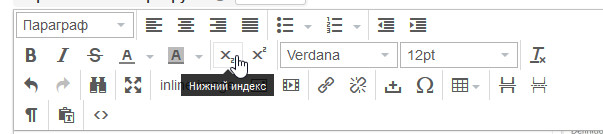
Сверху слева выпадающий список с разными видами абзацев.

Затем: размещение текста по правому, левому краю или по центру; кнопки создания маркированных списков, смещение абзаца.
Ниже оформление текста: жирным, курсивом, нижним подчёркиванием и т.д. Нижний и верхний регистры. Выбор шрифта и размера текста.
И это далеко не все возможности редактирования.
Каждый элемент интерфейса снабжён всплывающей подсказкой.

Вставка изображений в пост.
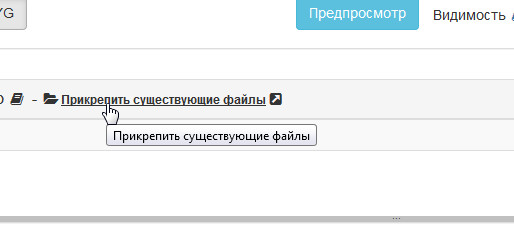
Наиболее универсальный способ - воспользоваться специальным загрузчиком. Ссылка на него находится на панели “Вложения и фото", расположенной сразу под полем ввода текста.

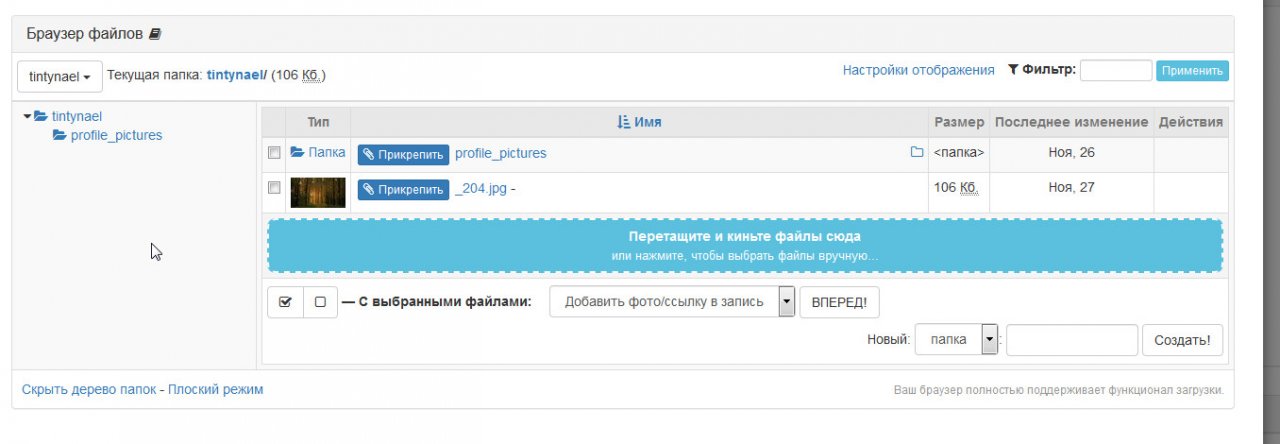
Загрузчик открывается во всплывающем блоке, и содержит таблицу с загруженными ранее изображениями, если они были. Если вы загружаете картинку впервые, таблица будет пуста.
Для загрузки нового изображения используйте поле загрузки, на котором написано “перетащите или киньте файлы сюда". Поддерживается технология drug and drop.

Загруженные файлы отобразятся в таблице.Но это не значит, что изображение уже вставлено в пост.
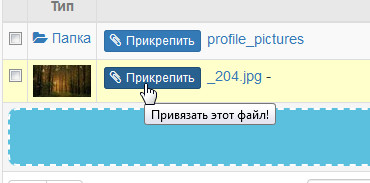
У каждого файла есть кнопка “Прикрепить", нажимаете на неё, и выбранное изображение закрепится за конкретным постом.

Все, закреплённые таким образом за постом изображения добавляются в таблицу вложений, которая находится в панели “Вложения и фото".
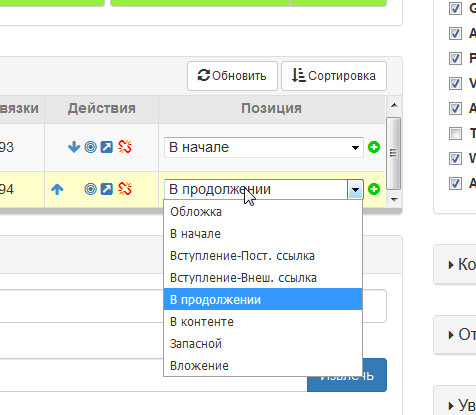
Для каждого вложения можно выбрать позицию в колонке справа.

Наиболее важные значения:
В начале - изображение вставится в самое начало записи и будет использовано как заглавная картинка записи.
В контенте - изображение будет использовано в тексте в любом месте по вашему желанию.
Рядом с выпадающим списком находится маленький значок с крестиком. Если вы хотите вставить изображение в некоторое место в тексте, нажимаете на этот значок.

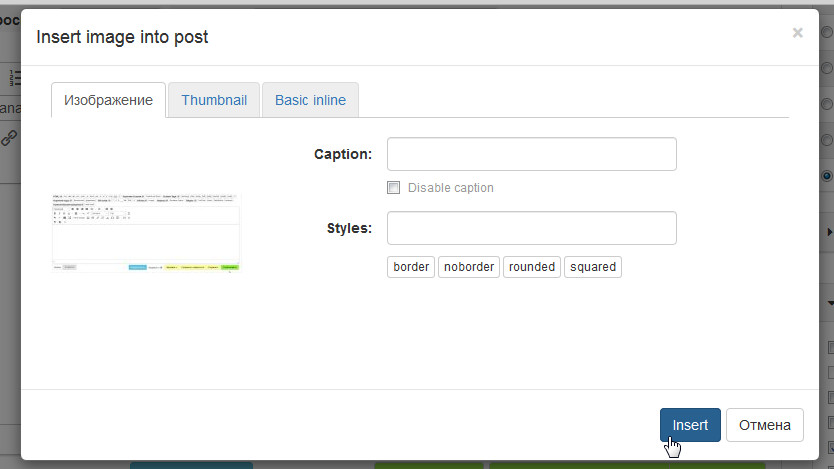
Появится форма настройки параметров вставляемого в текст изображения. Рекомендую все поля оставить по умолчанию и нажимать “Insert".

Изображение появится в том самом месте, в котором у вас находился курсор когда вы нажали на значок с крестиком.
Таким образом можно заранее загрузить все изображения, которые вы планируете размещать в записи, и прикреплять по мере набора текста.
Также в редакторе можно вставить картинки из интернета, видеоролики, ссылки.

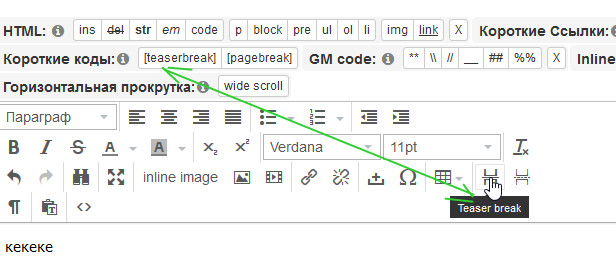
Отдельно стоит упомянуть про специальный тэг «Teaser break».
Этот тэг стоит использовать для разделения той части текста, которая будет предисловием.
Написали некоторую небольшую часть текста, нажимаете на эту кнопку. В самом редакторе видимых изменений не будет, но если переключится в режим Markup то вы увидите этот тэг.
В визуальном редакторе можно нажать один раз Enter и продолжить набор текста.

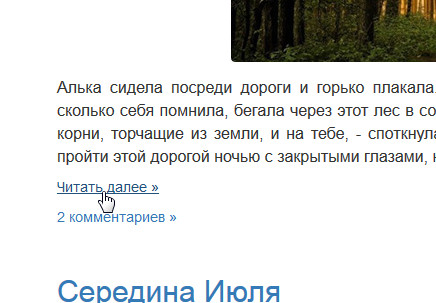
Там, где был вставлен Teaser break на главной странице блога для поста будет создана ссылка «Читать далее», ведущая на страницу записи.
Это необходимо для того, чтобы особо длинные тексты не растягивали сильно главную страницу блога. Они в любом случае доступны по ссылке в полном виде.

После того, как вы закончили набор текста и заполнили все нужные вам поля и рубрики, можете сохранить текст, или отправить на модерацию, или опубликовать сразу, если есть права автора.
Надеюсь данное руководство было вам полезным.
Ждём ваших произведений.
Если у вас остались вопросы, просьба писать на почту.
admin@2note.ru и noreply@2note.ru
Мы постараемся решить вашу проблему.